Assets are generally ‘foreign’ files. Typical assets include image files or vismat materials.
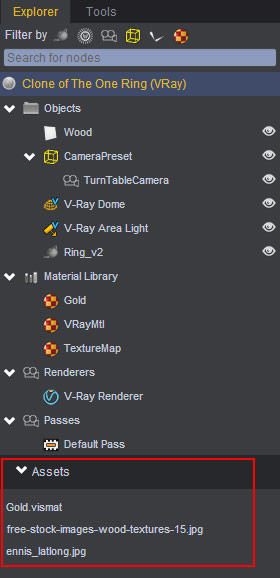
To see an example, create a Preset Material by going to Render > Materials > WebGL > Woods > Wood. Notice how a new set of images appear in the Assets section. The same happens if you were to import images or vismats into Clara.io from your local hard drive. You can learn more about Importing into Clara.io from here.
These images are often used as textures that are applied to your PolyMesh objects. In other cases images will be used as backgrounds for Environment Maps, or in scenarios for Image Based Lighting. You can learn more about Image Based Lighting here.
Note that clicking on an image in the Assets library will display the image in the Properties panel (on the right of the screen). The same texture images are also selectable in the Material properties where you can choose to use them as Diffuse, Specular Highlights, Bumps, Transparency maps …etc. You can learn more about this topic in the Material section.
V-ray Vismats that are imported from your local hard drive, or applied from the presets library, will also be listed in the Assets section of the Explorer.